Code thu gọn mô tả danh mục sản phẩm giúp cho phần SEO danh mục woocomerce tốt hơn và không bị dài khiến cho người dung không thấy sản phẩm sẽ bỏ đi. Khi nội dung quá dài thì sản phẩm sẽ bị đấy xuống dưới.

Để có thể thu gọn nhưng không làm ảnh hưởng đến khả năng SEO danh mục hãy copy code dưới đây và dán vào file functions.php trong mục giao diện wordpress hoặc theme mà bạn đang sử dụng
/*
* Code thu gọn nội dung mô tả của danh mục sản phẩm
* Author: https://domarketing24h.com
*/
add_action(‘wp_footer’,’chowordpress_readmore_taxonomy_flatsome’);
function chowordpress_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax(‘product_cat’)):
?>
<style>
.tax-product_cat.woocommerce .shop-container .term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 25px;
}
.chowordpress_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.chowordpress_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: “”;
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#ffffff00′, endColorstr=’#ffffff’,GradientType=0 );
display: block;
}
.chowordpress_readmore_taxonomy_flatsome a {
color: #318A00;
display: block;
}
.chowordpress_readmore_taxonomy_flatsome a:after {
content: ”;
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.chowordpress_readmore_taxonomy_flatsome_less:before {
display: none;
}
.chowordpress_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on(‘load’, function(){
if($(‘.tax-product_cat.woocommerce .shop-container .term-description’).length > 0){
var wrap = $(‘.tax-product_cat.woocommerce .shop-container .term-description’);
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css(‘height’, your_height+’px’);
wrap.append(function(){
return ‘<div class=”chowordpress_readmore_taxonomy_flatsome chowordpress_readmore_taxonomy_flatsome_show”><a title=”Xem thêm” href=”javascript:void(0);”>Xem thêm</a></div>’;
});
wrap.append(function(){
return ‘<div class=”chowordpress_readmore_taxonomy_flatsome chowordpress_readmore_taxonomy_flatsome_less” style=”display: none”><a title=”Thu gọn” href=”javascript:void(0);”>Thu gọn</a></div>’;
});
$(‘body’).on(‘click’,’.chowordpress_readmore_taxonomy_flatsome_show’, function(){
wrap.removeAttr(‘style’);
$(‘body .chowordpress_readmore_taxonomy_flatsome_show’).hide();
$(‘body .chowordpress_readmore_taxonomy_flatsome_less’).show();
});
$(‘body’).on(‘click’,’.chowordpress_readmore_taxonomy_flatsome_less’, function(){
wrap.css(‘height’, your_height+’px’);
$(‘body .chowordpress_readmore_taxonomy_flatsome_show’).show();
$(‘body .chowordpress_readmore_taxonomy_flatsome_less’).hide();
});
}
}
});
});
})(jQuery);
</script>
<?php
endif;
}
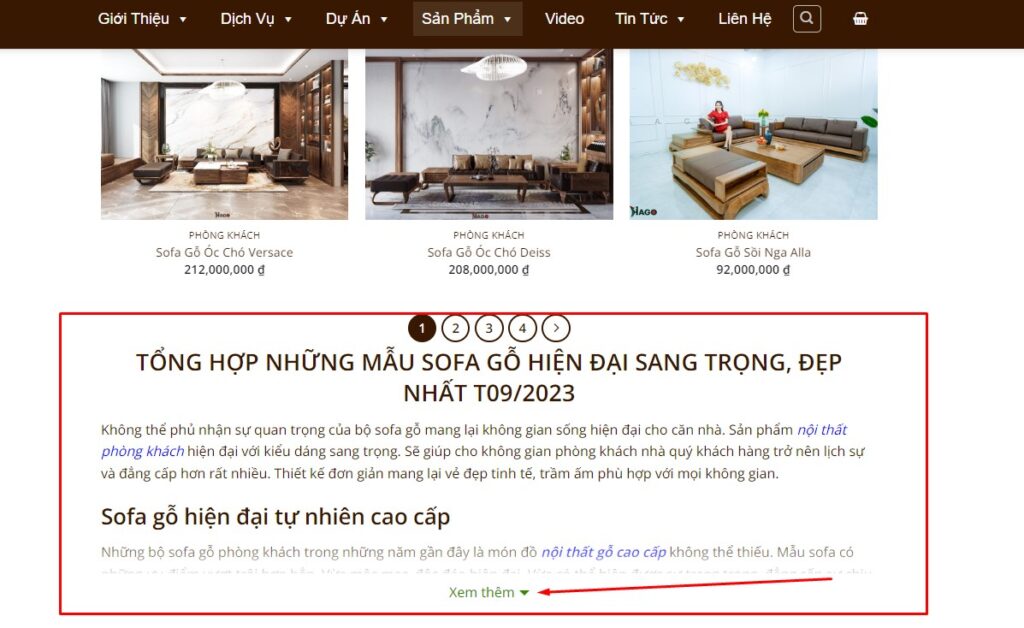
Khi đã add thành công code vào website thì bạn sẽ được thành quả như hình dưới, có nút xem thêm và thu gọn giúp người dùng tiện tham khảo và SEO danh mục đó lên top.
Trên đây doshare hướng dẫn bạn cách thu gọn tạo nút xem thêm danh mục sản phẩm hỗ trợ SEO tốt nhất, mọi vấn đề cần hỗ trợ vui lòng để lại bình luận phía dưới chúng tôi sẽ phản hồi trong thời gian sớm nhất.